歌い手DB・ボカロDBの作り方。デザインや技術周りの話
どもども。サイト更新の筆が進まないので、そのうち書こうと思っていた、歌い手DB・ボカロDBの技術的な話をしようかと思います。基本、web系の技術なんて全然わかんないよーという人向けで。
歌い手DBを作るのに必要な技術
まず当たり前っちゃ当たり前なのですが、このサイトは僕一人で作成しています。
では、このサイトを作るにまずどんな技術か必要なのかの一覧です。
・サイト全体のデザイン → Photoshopというソフトを使う
・ロゴ・アイコンのデザイン → Illustratorというソフトを使う
・デザインをサイトに起こす(コーディング) → HTML・CSS・JavaScriptという技術を使う
【プログラム周り】
・ニコニコ動画からデータを収集して、計算・保存する → PHPという技術を使う
・収集したデータをデザインと合わせて表示する → PHPという技術を使う
【マーケティング周り】
・Googleで歌い手名/ボカロ名で検索した時に、上位に表示されるよう頑張る → SEOという知識を使う
こんなかんじで一口にサイトを作ると言っても、色々な知識が必要だったりするのです。
デザイン周りの話
Photoshop・Illustratorについて

フォトショ・イラレなどと略したりしますが、デザインに携わらない人でもこのソフトの名前は聞くのでないでしょうか。
- Photoshop → 元々は写真加工ソフト。でもwebデザイン作成ソフトとしてもこれがスタンダードになってる。
- Illustrator → ポスターとか名刺みたいな紙デザインでよく使うソフト。webでもロゴのデザインなんかで使う。
超ざっくりですが各ソフトの特徴はこんなかんじ。
web系のデザインといったらほぼ全員といっていいほど、プロもこのソフトを使っています。(同じ会社が出している、Fireworksというwebデザイン専用のソフトもあるのですが更新が止まってしまいました。)
値段は各ソフト昔は1本18万ほどしたのですが、最近ではCCというバージョンが出て各ソフト月2000円程度で使えるようになりました。学生ならさらにそれより50%以上安くなっています。
そんなわけでかなり値段としての敷居は下がってきている昨今です。
用途についてもうちょっと突っ込むと、PhotoshopとIllustrator、何が違うのよって話を具体的に話すのは中々難しいのですが、webの場合こんな分業をされていることが多いです。
- Photoshop → サイト全体のレイアウトの作成・写真の加工
- Illustrator → ロゴやアイコン画像の作成
Illustratorでレイアウトを作ることも可能なのですが(実際全部Illustratorでやる人もいます)、多くの場合Illustratorでロゴやアイコンを作り、それを使ってPhotoshopでレイアウト作成ってのがほとんどかと思われます。
どちらのソフトも元々はwebデザイン用途ではないのですが、どちらもwebデザイン用にバージョンアップを繰り替えしているので、今ではどっちでもレイアウト作成できるっていうのが今の実情かと思います。
ただ昔は特にPhotoshopの方がwebデザインに向いているとされていたので、情報をぐぐったりするとPhotoshopの情報が多いし、流れで今でもPhotoshopというかんじですかね。
サイト全体のデザイン(Photoshop)
そんなわけでサイト全体のデザインの話になるのですが、今回サイトのデザインを作るにあたりPhotoshopは使ってませんw
ただの手抜きなので、今回歌い手DB・ボカロDBはよく言えばシンプル、悪く言えば手抜きなデザインになっています。
Photoshopによるサイト全体のデザインっていうのは、簡単に言えば「下書き」です。なので、歌い手DB・ボカロDBぐらいのデザインであれば下書きをすっ飛ばしていきなり書くこともできる、というイメージですね。
実際、webサイトのデザインというのは、こんな行程で進められることが多いです。
↓
カンプ(完成イメージ)の作成 *ここでPhotoshopを使う
↓
コーディング(デザインをサイトに起こす)
なので今回は、手書きでざっくりとサイト全体の枠組みを決めて、そのまま随時パーツを作りながらコーディングをしてしまいました。
複数人でサイトを作る際には、デザインカンプの作成をデザイナーが、コーディングをコーダーが、という形で分業することも多いので、基本はちゃんとカンプを作ることがほとんどです。
というかお仕事になると、「やっぱイメージと違うから直して。」という要望が出ることがほとんどなので、カンプ(完成イメージ)の段階であーだこーだ話をすることが大事ってのも大きかったりします。
ロゴ・アイコンのデザイン(Illustrator)
みんな大好きこのキャラクターはIllustratorという、Photoshopと同じadobe社が出しているソフトで作られています。
僕は基本、絵とかあまり書けない人間なのですがソフトの使い方がある程度わかればこれぐらいいけますよってかんじ。
サイト全体のデザインがさっぱりしているのに、ある程度ちゃんとして見えるのはこのキャラだったりアイコンのおかげなのですよね。
ドーン!と一枚良いかんじの写真だったりキャラ絵があれば、それっぽく締まって見えるっていうのは結構大事なテクニックです。
最近では、「Bootstrap」といったある程度のサイト作成知識があれば、それなりに今っぽいサイトが作れるよ、というツールもあるのですが、それだけで作ったサイトが今風なのになんかダサく見えるっていうのは、こういった写真や絵のパワーを使っていないからだと思っています。
なので細部なのですが、サイト作成の中では結構重要な要素ですよっと。
PhotoshopやIllustratorの学習方法
この本・サイトを見るとが良いですよ、というのがあると良いのですがこれが良書ってのが中々無いのですよね、この業界…
先にIllustratorでいえば、僕はスクールで学びました。
元々Photoshopはある程度触れたのですが、Illustratorも学ぼうと色々本を探したのですが、これってものがなくてしょんぼりしていたところにこちらのスクールがあり非常に助かりました。
一方でPhotoshopは結構独学です。先のIllustrator講座のPhotoshop版にも参加し、かなり補強してもらったのですが、それまではなんとか頑張って独学してました。
学習の遍歴でいうと、こんな流れ。
↓
web系の会社でバイト時代、デザイナーさんの仕事を横目で見てなんとなく盗む。
↓
別のweb系の会社で働いている時、デザイナーさんの仕事を(略
↓
Photoshop講座で学ぶ
あとは合間合間に、歌い手DBとはまた違う趣味サイトを作って勉強してました。
今でもたまにPhotoshopの本はぱらっと立ち読みするのですが、実際のサイト作成フローを教えてくれるものはほぼないのかなーと思っています。
ただIllustratorよりはPhotoshopの方が、いくつかの本やwebサイトの情報を見て独学しやすいはず。ソフトの使い方がある程度は直感的なので。
本についてはamazonの評価を見るよりは書店で立ち読みしながら探した方が良いですよ。amazonのレビューはすでにある程度知識がある人のものだったりするので、実際に見て自分のレベルにあったものが一番です。
コーディング(HTML・CSS・JavaScript)
さて続いてですが、いわゆるHTMLなんかを書いて、実際にwebサイトを作る作業を総称してコーディングと呼びます。
CSS → 枠組みに対する装飾。枠を並べたり色をつけたりする。
JavaScript → サイトの中でシュンシュン動いている部分はだいたいこれが動かしている。
プログラムを書く、という行為には近いのですが、HTMLやCSSを書くハードルはそれなりに低いので、デザイナーさんが自分でコーディングを行うケースも多いです。
というか「webデザイナー」という際には、書けて当然ぐらいの雰囲気です。紙系の仕事メインのデザイナーさんだと、あくまでデザインだけやって、コーディングは別の人がやるというケースも多いです。
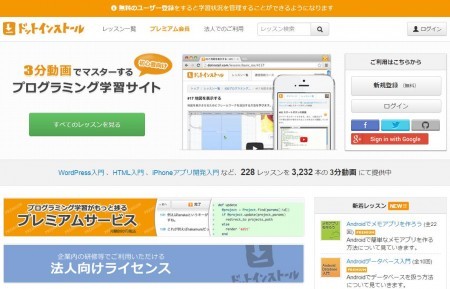
僕はこの辺もほぼ独学でやってきた人間なので、おすすめできる書籍などないのですが、最近は無料の動画学習サイトなどもあるのでこのあたりが良いかなーと。
あとはデザインもコーディングもそうですが、自分が作りたいものと似たサイトを見つけ、それをどうパクr…参考にするかを考えると早いかと思います。
僕も今でも何かサイトを作るとなると、参考サイトをがっつり探して、その要素をうまいこと整理して使っていくことが多いです。先人に学びましょう。
捕捉:CSS3とかJavaScript・jQueryってやつ
サイト全体のデザイン(Photoshop)の部分で、歌い手DB・ボカロDBはPhotoshopでのデザインをすっ飛ばした手抜き、のような話をしましたが、通常そうやってサイトを作るとかなりしょぼくなります。
それなのにうちのサイトがなぜそれなりにちゃんとして見えるのかというと、そこにはこのCSS3・jQueryという技術が大きく生きています。
この点について文字だけで説明するとやっかいなので、実例を交えながらCSS3・jQueryでどんなことができるのかを説明してみます。

これらのボタンはCSS3による装飾で作られています。従来のCSSではこのように角丸をつけることはできませんでした。なので角丸があるボタン1つ作るだけでもPhotoshopで角丸のボタン画像を作る必要があったのです。
また、このボタンにマウスを重ねた時にボタンの色が薄くなるのもCSSの効果ですし、今回は利用していませんがボタンの色を単色にせずグラデーションをかけるのもCSS3で行うことができます。
さらに凝ったボタンを作るのであれば、Photoshopでそのデザインを制作する必要があるのですが、これぐらいであればCSS3だけでの再現ができるのです。

この背景色が交互に灰色・白色となっている部分もCSS3が生きています。従来のCSSではこのような場合、1行目を灰色・2行目を白色・3行目を灰色…と個別にしていく必要があるのですが、CSS3では奇数個目を灰色・偶数個目を白色という指定することができるので、かなり手間が減ります。
あとついでにサムネイル画像の四隅がさりげなく角丸になっているのも、先ほどのボタンと同じくですがやはりCSS3の効果です。
角丸にすれば良いってものでもないのですが、程度を調整すればこの方が綺麗なことは多いです。デザインとかあまりしない人がカーブの大きい角丸を多用して、逆にダサくなっているのもそれはそれでよく見る光景だったりもします。
![]()
スマホから見た時、最下部に出るこのメニューですが、サイトを開いた段階では表示されておらず、ある程度スクロールしてはじめて表示されるかと思います。
このように動的な動きをしてくれるのが、jQueryです。

こちらの並び変え機能もjQueryによって作られています。この動き好きでよく意味もなく並び変えボタンを押しまくっていますw 違うページに遷移することなく、そのページ内で動きがあるものはだいたいこのjQueryが動いていると思ってもらえれば良いです。
こんなかんじで今っぽいデザインや機能をそれなりに手軽に実装することができるのが、CSS3やjQueryなのです。
捕捉2:レスポンシブWebデザインとかいうやつ

最近、webサイト製作の世界では、レスポンシブWebデザインという手法があります。
昨今webサイトを作るとなると、PC版だけでなくスマホ版を作るのはほぼ必須なのですが、1つのサイトを作る時にPC版・スマホ版と2パターン作る必要があるのです。
そこで出てくるのがレスポンシブWebデザインという手法なのですが、これはPC版・スマホ版と別々のデザインを作るのでなく、1つのデザインでPCから見てもスマホから見ても、サイズなどをうまいこと調整し対応するというものです。
大学のサイトでも、京都大学や早稲田大学なんかも最近レスポンシブWebデザインに対応しています。
PCから開いて、ウインドウのサイズを横に狭くするとレイアウトが変わるのが分かるかと思います。
別にPCスマホ2パターン作るより、レスポンシブWebデザインを作る方が優れているわけでもないです。1パターンだけ作ればよい分、一見作るのが楽になる気もするのですが、それはそれで色々別の手間が増えるのですよねw
個人的には今でも凝ったものを作る時には、PCスマホ2パターン分けた方が良い派です。
などと言いつつ、歌い手DB・ボカロDBではレスポンシブWebデザインを採用しています。これはなぜかと言うと、特に最初に作成した歌い手DBは、スマホユーザーがメインになると思ったためです。
元来レスポンシブWebデザインというと、PCサイトのデザインをスマホでも見れるようにするという考え方が多いです。しかし、歌い手DBではスマホサイトのデザインをPCでも見れるようにしておこう、と主従が反対の考え方をしています。
元々歌い手DBはスマホデザインだけでよいかな、ぐらいに考えていたのですが、さすがPCで見づらいのはなーということで、スマホデザインをついでにPCでも見れるようにしたのが、今回作成したデザインなのです。
あ、ちなみにこのレスポンシブデザインも、先に出てきたCSS3の力を大きく利用して作られています。
プログラムの話。ニコニコ動画からデータを収集して、計算・保存・表示する
さてさて、デザインの話はこれぐらいにしておいて、続いてはプログラムの話。
先に簡単な概要からですが、歌い手・ボカロDBの中でプログラムはどんな働きをしているのでしょうか。
- ニコニコ動画から動画のデータを集める
- 集めた動画のデータを整理・計算する
- 計算したデータを保存する
- 保存したデータをサイト上で表示する
ざっくり分けてればこんなところです。プログラムというと小難しい話に聞こえますが、分けて考えればこんなものです。やろうと思えば人の手でもできることでしょう。
例えば歌ってみたのデータが集めたいのであれば、ニコニコ動画にアクセスして動画の情報をエクセルにでもぺたぺたコピペをし、集計用の関数を組めばデータ上、歌い手DBと同様のものを作ることができます。
とはいえ、今現在でも歌ってみたタグがついた動画は70万件以上あります。それを手作業で集めるのはちょっと骨が折れますね。しかも動画は日々再生数か増え、新しい動画も投稿されるのでどんどん更新もしないといけません。
さすがにそれはやってられないよねー、という話になるのでその辺をプログラム君にやってもらおう、となるわけです。
プログラムでニコニコ動画のデータを集める方法
さてでは、プログラムでニコニコ動画を集めるにはどうすれば良いのか。それは大まかに2つの方法に分かれます。
- 1.スクレイピングという手法を使う
- 2.APIを利用する
1.スクレイピングという手法を使う スクレイピングとは何か。簡単にいえばプログラムによる自動のコピーです。
仮に自分の手でニコニコ動画の情報を集めようとしたら、各動画ページを開いて再生数など必要な情報をコピーすると思います。それをプログラムにやってもらうのがスクレイピングという手法です。
歌い手DBでも、「歌ってみた」タグの検索結果ページをスクレイピングして毎日データを集めています。
便利な技術ではあるのですが、一方で著作権的な問題に繋がりやすい技術であったりもします。
著作権とは別方向ですが、以前には岡崎市立中央図書館事件という、図書館のwebサイトへスクレイピングをしていた方が、大量のアクセスによる業務妨害容疑で逮捕された事件もありました。実際は、障害に繋がるほどのアクセスでもなく、サイトのバグが大きな要因だったようで不起訴になったようですが。
こんな風に書くと怖くかんじもしますが、実際のところGoogleなんかの検索エンジンも全世界のサイトに向けてスクレイピングをしているわけなのですよね。
2.APIを利用する そんな、こちらが一方的にデータを拾いにいくスクレイピングとはまた違うのが、APIの存在です。
APIは運営側が、利用規約を定めた上で自社サイトのデータを公開しているものです。ニコニコ動画もAPIを公開しており、イメージいえば運営さんが各動画のデータをエクセルのような形式で提供してくれている、と思ってもらえれば良いかと思います。
そのAPIにプログラムを通じてアクセスすれば、スクレイピングのように各動画ページにたくさんアクセスをすることなく、まとめてデータをもらうことができます。
歌い手DBの場合、「どの動画のデータが欲しいか」までは検索結果ページへのスクレイピングで判断し、「各動画の実際のデータ」はAPIにアクセスすることで取得しています。
ニコニコ動画によくあるランキング動画もこのAPIのデータを使ったものがほとんどかと思います。それこそプログラム知識がなくとも、「ニコニコランキングメーカー」というソフトを使うことでAPIを通じたデータを取得することができるのですよね。
APIは様々な大手サイトが提供しています。例えばTwitterクライアントもTwitter社が提供しているTwitterAPIによって作られているわけです。
集めた動画のデータを整理・計算・保存する。プログラム言語の話。

データを集めた後はプログラムの基本ですね。歌い手・ボカロDBの場合、あとは足し算なり割り算なりをして、投稿ユーザーごとの累計再生数などを出しデータベースに情報を保存しています。
いまさらながらですが、歌い手・ボカロDBでは、PHPというプログラム言語・Codeigniterというフレームワーク・Mysqlというデータベースってやつを利用しています。
PHPはweb系に適したプログラム言語です。最近のwebサイトであれば、PHPかRubyという言語でプログラムが書かれていることが大半でしょう(他にはPerl、Pythonあたり)。それ以外のプログラム言語でもweb系のものが作れないわけではないのですが、webに最適化されている有名なプログラム言語といえばこの2つなのですよね。
世間ではRubyの方が生産性が高いと言われることが多いですが、初見の人の敷居が低いのはPHPかなと思います。敷居が低いが故に、僕のような本職でない人が触ることも多く、PHPを使うような奴はぐぐった情報を安易にコピペして危ないものを作ってばっかだと揶揄されることも多かったりします。結局は言語の優劣でなく、使い手の問題なのですよね。
初心者向けの情報は多いわけですし、ブログシステムとして有名な「WordPress」もPHPで作られているので、プログラム使ったwebサイトを作りたいなーという人はPHPで良いんでないでしょうか。
あ、ここでもPHPの僕の学習方法は独学ですw デザインはスクールに通ってますが、プログラムは完全に独学、もうちょっとちゃんと学びたいものです(´ー`)
よくある初心者向け本を見つつ、最初の頃一番役にたったのはこの本でしょうか。もう絶版なんですけど。
あ、あと先ほど紹介したドットインストールというサイトにもPHP編があります。
データをデザインと合わせて表示する
そんなこんなで集計したデータを、コーディングしたサイトのデザインと合わせて表示すれば歌い手・ボカロDBは\完成/
プログラムってやりたいです!って人たびたびいるのですが、多くの場合先ほどのドットインストールの途中などで飽きてしまうことが多いかと思います。
それはデザインなんかと違って、成長度合いが自分で判断しづらいし、学習段階で今やってるものが今後どう生きていくのかがわかりづらいからなのですよね…
簡単にいえばプログラムの学習ってかなり退屈なのです。なのでプログラムの勉強をしたいのであれば、ある程度自分が作りたいものを明確にして、まずは最低現そのサイト作成に必要な知識だけを身につけると良いと思います。
教科書を見て1から10まで順番に学んでいくのでなく、必要なものだけをつまんで、段々と足りない知識を補っていくスタイルが良いでしょう。
Googleで歌い手名/ボカロ名で検索した時に、上位に表示されるよう頑張る

サイトをただ作れば良いわけでもないのが、サイト運営の世界。多くの人に見てもらいたいのであれば、当然宣伝もしないといけません。
歌い手DB・ボカロDB共にTwitterでたくさんの方々に広めていただいていますが、実は先行して運営している歌い手DBの場合、現在新規アクセス流入の半分以上がTwitter経由でなくGoogle・Yahooといった検索エンジンだったりします。
「歌い手データベース」というサイト名で検索いただくことももちろんありますが、それ以上に「歌い手」や「○○(歌い手名) 歌ってみた」などのキーワードで検索をしてもらえているのが大半です。
このように検索エンジンからアクセスを獲得する際に考える必要があるのが、SEOという手法です。
SEOは「検索エンジン最適化」と訳されますが、とにかくまあ検索エンジンに好まれるサイトにしましょうということです。
このSEOは大きく分けて2つの対策に分けられます。それが「内部対策」と「外部対策」です。
外部対策 → 一言で言えば他のサイトからのリンク。色々なサイトからリンクされている=色々な人から評価されている。
自分でやることといえば基本的には内部対策です。知り合いのサイトやブログさんに、自分のサイトへのリンクを掲載してください!とお願いするのはかなり大事ですが、逆に言えばそれぐらいしか外部対策でできることは普通ないので。
内部対策で大事なのは、事前のサイトの設計です。歌い手DBでは、「○○(歌い手名) 歌ってみた」などのキーワードでの検索が多いと書きましたが、これは大前提として、歌い手さんごとの個別ページが存在するからこそのことなのですよね。
なので仮に歌い手DBが、ランキングページや歌い手さんの一覧表だけで構成されていたら、そのようなキーワードでアクセスされることはありえません。
ただ無意味に中身の無いページを量産するのは最悪ですが、ある程度幅広くページを持つことで検索されるキーワードの幅を広げることができるのです。
最終的には、「歌い手データベース」「ボカロデータベース」と検索してくれる人がほとんどになったらそれが最強とは思うのですが、あまり認知されていない段階では、うちのサイト名を知らないでも来てくれる窓口を作っておく必要かあるのですよね。
……
言いたいことはもっとたくさんあるのですが、とりあえず歌い手DB・ボカロDBを作る際に用いた技術だったり考え方っていうのは大ざっぱにすると以上です。
一人でも良いのでこの記事を多少なり参考に、自分が作りたかったサイトを作る切っ掛けになれば幸いです。
乱文を最後までご覧いただき、ありがとうございました。