ぼからん・月刊うたらん・歌らん・奏らんのSongrium連続再生機能に対応しました。(PC限定)
こんにちわ、リョウです。
各ランキング投稿者様方のツイート等ですでに告知されておりますが、下記ランキング動画で紹介されている動画のSongrium( http://songrium.jp/ )さんを利用した、連続再生のために影ながら協力をさせていただきました。
- 週刊VOCALOIDとUTAUランキング
- 週刊ニコニコ歌ってみたランキング
- 週刊ニコニコ演奏してみたランキング
- 月刊UTAUオリジナル曲ランキング(2015/07/05 追記)
というわけで、本日22時ジャストに投稿予約完了。予約なのには訳がある
— sippotan (@sippotan) 2015, 6月 15【お知らせ】週刊ぼからん復活に併せて、今号より週刊歌らん内で紹介した動画をSongriumで手軽に視聴出来るようになります、Songriumと歌い手・ボカロDBとランキング動画のコラボレーション企画です、ぜひご活用下さい!詳細は後日BLOG記事にまとめます
— 歌らん@ロストレガシー最強決定戦優勝 (@weekly_utaran) 2015, 6月 15【お知らせ】週刊ぼからん復活に併せて、歌らんと同じく今回から週刊奏らん&わならじ!内で紹介した動画をSongriumで手軽に視聴出来るようになります!Songriumと歌い手・ボカロDBとランキング動画のコラボレーション企画です、歌らん・ぼからん・奏らん合わせてぜひご活用下さい!
— KohMei (@KohMei1012) 2015, 6月 15本日再開された「週刊VOCALOIDとUTAUランキング」 http://t.co/JmbFmNiJ6f から新たに、Songriumの連続再生機能でぼからんを楽しめるリンク http://t.co/JN61UlYv0r が掲載されました! #songrium #vocaloid
— Masataka Goto / 後藤真孝 (@MasatakaGoto) 2015, 6月 15(2015/07/05 追記)
【ニュースリリース】月刊UTAUオリジナル曲ランキング、Songriumを用いた紹介楽曲の連続再生に対応 http://t.co/Sr61kNjwmY
— 鈴木せりふ (@ceripher) 2015, 6月 29週刊VOCALOIDランキングさんの復活に合わせました今回からの企画ですが、下記リンクをクリックしていただければ、下記ランキング動画さんのランクイン動画を連続で視聴しつつ、関連動画や派生作品等も合わせてチェックすることができます。(残念ながらPCオンリー)
歌い手DB・ボカロDBを運営する僕は、この再生リストを生成部分で影ながらうにょうにょと動かせていただきました。
各ランキング動画のバックナンバー・ランクイン動画一覧は、こちらのページ掲載していますので、ぜひご覧くださいませ。 http://nicodb.jp/r/
歌い手DB・ボカロDBの作り方。デザインや技術周りの話
どもども。サイト更新の筆が進まないので、そのうち書こうと思っていた、歌い手DB・ボカロDBの技術的な話をしようかと思います。基本、web系の技術なんて全然わかんないよーという人向けで。
歌い手DBを作るのに必要な技術
まず当たり前っちゃ当たり前なのですが、このサイトは僕一人で作成しています。
では、このサイトを作るにまずどんな技術か必要なのかの一覧です。
・サイト全体のデザイン → Photoshopというソフトを使う
・ロゴ・アイコンのデザイン → Illustratorというソフトを使う
・デザインをサイトに起こす(コーディング) → HTML・CSS・JavaScriptという技術を使う
【プログラム周り】
・ニコニコ動画からデータを収集して、計算・保存する → PHPという技術を使う
・収集したデータをデザインと合わせて表示する → PHPという技術を使う
【マーケティング周り】
・Googleで歌い手名/ボカロ名で検索した時に、上位に表示されるよう頑張る → SEOという知識を使う
こんなかんじで一口にサイトを作ると言っても、色々な知識が必要だったりするのです。
デザイン周りの話
Photoshop・Illustratorについて

フォトショ・イラレなどと略したりしますが、デザインに携わらない人でもこのソフトの名前は聞くのでないでしょうか。
- Photoshop → 元々は写真加工ソフト。でもwebデザイン作成ソフトとしてもこれがスタンダードになってる。
- Illustrator → ポスターとか名刺みたいな紙デザインでよく使うソフト。webでもロゴのデザインなんかで使う。
超ざっくりですが各ソフトの特徴はこんなかんじ。
web系のデザインといったらほぼ全員といっていいほど、プロもこのソフトを使っています。(同じ会社が出している、Fireworksというwebデザイン専用のソフトもあるのですが更新が止まってしまいました。)
値段は各ソフト昔は1本18万ほどしたのですが、最近ではCCというバージョンが出て各ソフト月2000円程度で使えるようになりました。学生ならさらにそれより50%以上安くなっています。
そんなわけでかなり値段としての敷居は下がってきている昨今です。
用途についてもうちょっと突っ込むと、PhotoshopとIllustrator、何が違うのよって話を具体的に話すのは中々難しいのですが、webの場合こんな分業をされていることが多いです。
- Photoshop → サイト全体のレイアウトの作成・写真の加工
- Illustrator → ロゴやアイコン画像の作成
Illustratorでレイアウトを作ることも可能なのですが(実際全部Illustratorでやる人もいます)、多くの場合Illustratorでロゴやアイコンを作り、それを使ってPhotoshopでレイアウト作成ってのがほとんどかと思われます。
どちらのソフトも元々はwebデザイン用途ではないのですが、どちらもwebデザイン用にバージョンアップを繰り替えしているので、今ではどっちでもレイアウト作成できるっていうのが今の実情かと思います。
ただ昔は特にPhotoshopの方がwebデザインに向いているとされていたので、情報をぐぐったりするとPhotoshopの情報が多いし、流れで今でもPhotoshopというかんじですかね。
サイト全体のデザイン(Photoshop)
そんなわけでサイト全体のデザインの話になるのですが、今回サイトのデザインを作るにあたりPhotoshopは使ってませんw
ただの手抜きなので、今回歌い手DB・ボカロDBはよく言えばシンプル、悪く言えば手抜きなデザインになっています。
Photoshopによるサイト全体のデザインっていうのは、簡単に言えば「下書き」です。なので、歌い手DB・ボカロDBぐらいのデザインであれば下書きをすっ飛ばしていきなり書くこともできる、というイメージですね。
実際、webサイトのデザインというのは、こんな行程で進められることが多いです。
↓
カンプ(完成イメージ)の作成 *ここでPhotoshopを使う
↓
コーディング(デザインをサイトに起こす)
なので今回は、手書きでざっくりとサイト全体の枠組みを決めて、そのまま随時パーツを作りながらコーディングをしてしまいました。
複数人でサイトを作る際には、デザインカンプの作成をデザイナーが、コーディングをコーダーが、という形で分業することも多いので、基本はちゃんとカンプを作ることがほとんどです。
というかお仕事になると、「やっぱイメージと違うから直して。」という要望が出ることがほとんどなので、カンプ(完成イメージ)の段階であーだこーだ話をすることが大事ってのも大きかったりします。
ロゴ・アイコンのデザイン(Illustrator)
みんな大好きこのキャラクターはIllustratorという、Photoshopと同じadobe社が出しているソフトで作られています。
僕は基本、絵とかあまり書けない人間なのですがソフトの使い方がある程度わかればこれぐらいいけますよってかんじ。
サイト全体のデザインがさっぱりしているのに、ある程度ちゃんとして見えるのはこのキャラだったりアイコンのおかげなのですよね。
ドーン!と一枚良いかんじの写真だったりキャラ絵があれば、それっぽく締まって見えるっていうのは結構大事なテクニックです。
最近では、「Bootstrap」といったある程度のサイト作成知識があれば、それなりに今っぽいサイトが作れるよ、というツールもあるのですが、それだけで作ったサイトが今風なのになんかダサく見えるっていうのは、こういった写真や絵のパワーを使っていないからだと思っています。
なので細部なのですが、サイト作成の中では結構重要な要素ですよっと。
PhotoshopやIllustratorの学習方法
この本・サイトを見るとが良いですよ、というのがあると良いのですがこれが良書ってのが中々無いのですよね、この業界…
先にIllustratorでいえば、僕はスクールで学びました。
元々Photoshopはある程度触れたのですが、Illustratorも学ぼうと色々本を探したのですが、これってものがなくてしょんぼりしていたところにこちらのスクールがあり非常に助かりました。
一方でPhotoshopは結構独学です。先のIllustrator講座のPhotoshop版にも参加し、かなり補強してもらったのですが、それまではなんとか頑張って独学してました。
学習の遍歴でいうと、こんな流れ。
↓
web系の会社でバイト時代、デザイナーさんの仕事を横目で見てなんとなく盗む。
↓
別のweb系の会社で働いている時、デザイナーさんの仕事を(略
↓
Photoshop講座で学ぶ
あとは合間合間に、歌い手DBとはまた違う趣味サイトを作って勉強してました。
今でもたまにPhotoshopの本はぱらっと立ち読みするのですが、実際のサイト作成フローを教えてくれるものはほぼないのかなーと思っています。
ただIllustratorよりはPhotoshopの方が、いくつかの本やwebサイトの情報を見て独学しやすいはず。ソフトの使い方がある程度は直感的なので。
本についてはamazonの評価を見るよりは書店で立ち読みしながら探した方が良いですよ。amazonのレビューはすでにある程度知識がある人のものだったりするので、実際に見て自分のレベルにあったものが一番です。
コーディング(HTML・CSS・JavaScript)
さて続いてですが、いわゆるHTMLなんかを書いて、実際にwebサイトを作る作業を総称してコーディングと呼びます。
CSS → 枠組みに対する装飾。枠を並べたり色をつけたりする。
JavaScript → サイトの中でシュンシュン動いている部分はだいたいこれが動かしている。
プログラムを書く、という行為には近いのですが、HTMLやCSSを書くハードルはそれなりに低いので、デザイナーさんが自分でコーディングを行うケースも多いです。
というか「webデザイナー」という際には、書けて当然ぐらいの雰囲気です。紙系の仕事メインのデザイナーさんだと、あくまでデザインだけやって、コーディングは別の人がやるというケースも多いです。
僕はこの辺もほぼ独学でやってきた人間なので、おすすめできる書籍などないのですが、最近は無料の動画学習サイトなどもあるのでこのあたりが良いかなーと。
あとはデザインもコーディングもそうですが、自分が作りたいものと似たサイトを見つけ、それをどうパクr…参考にするかを考えると早いかと思います。
僕も今でも何かサイトを作るとなると、参考サイトをがっつり探して、その要素をうまいこと整理して使っていくことが多いです。先人に学びましょう。
捕捉:CSS3とかJavaScript・jQueryってやつ
サイト全体のデザイン(Photoshop)の部分で、歌い手DB・ボカロDBはPhotoshopでのデザインをすっ飛ばした手抜き、のような話をしましたが、通常そうやってサイトを作るとかなりしょぼくなります。
それなのにうちのサイトがなぜそれなりにちゃんとして見えるのかというと、そこにはこのCSS3・jQueryという技術が大きく生きています。
この点について文字だけで説明するとやっかいなので、実例を交えながらCSS3・jQueryでどんなことができるのかを説明してみます。

これらのボタンはCSS3による装飾で作られています。従来のCSSではこのように角丸をつけることはできませんでした。なので角丸があるボタン1つ作るだけでもPhotoshopで角丸のボタン画像を作る必要があったのです。
また、このボタンにマウスを重ねた時にボタンの色が薄くなるのもCSSの効果ですし、今回は利用していませんがボタンの色を単色にせずグラデーションをかけるのもCSS3で行うことができます。
さらに凝ったボタンを作るのであれば、Photoshopでそのデザインを制作する必要があるのですが、これぐらいであればCSS3だけでの再現ができるのです。

この背景色が交互に灰色・白色となっている部分もCSS3が生きています。従来のCSSではこのような場合、1行目を灰色・2行目を白色・3行目を灰色…と個別にしていく必要があるのですが、CSS3では奇数個目を灰色・偶数個目を白色という指定することができるので、かなり手間が減ります。
あとついでにサムネイル画像の四隅がさりげなく角丸になっているのも、先ほどのボタンと同じくですがやはりCSS3の効果です。
角丸にすれば良いってものでもないのですが、程度を調整すればこの方が綺麗なことは多いです。デザインとかあまりしない人がカーブの大きい角丸を多用して、逆にダサくなっているのもそれはそれでよく見る光景だったりもします。
![]()
スマホから見た時、最下部に出るこのメニューですが、サイトを開いた段階では表示されておらず、ある程度スクロールしてはじめて表示されるかと思います。
このように動的な動きをしてくれるのが、jQueryです。

こちらの並び変え機能もjQueryによって作られています。この動き好きでよく意味もなく並び変えボタンを押しまくっていますw 違うページに遷移することなく、そのページ内で動きがあるものはだいたいこのjQueryが動いていると思ってもらえれば良いです。
こんなかんじで今っぽいデザインや機能をそれなりに手軽に実装することができるのが、CSS3やjQueryなのです。
捕捉2:レスポンシブWebデザインとかいうやつ

最近、webサイト製作の世界では、レスポンシブWebデザインという手法があります。
昨今webサイトを作るとなると、PC版だけでなくスマホ版を作るのはほぼ必須なのですが、1つのサイトを作る時にPC版・スマホ版と2パターン作る必要があるのです。
そこで出てくるのがレスポンシブWebデザインという手法なのですが、これはPC版・スマホ版と別々のデザインを作るのでなく、1つのデザインでPCから見てもスマホから見ても、サイズなどをうまいこと調整し対応するというものです。
大学のサイトでも、京都大学や早稲田大学なんかも最近レスポンシブWebデザインに対応しています。
PCから開いて、ウインドウのサイズを横に狭くするとレイアウトが変わるのが分かるかと思います。
別にPCスマホ2パターン作るより、レスポンシブWebデザインを作る方が優れているわけでもないです。1パターンだけ作ればよい分、一見作るのが楽になる気もするのですが、それはそれで色々別の手間が増えるのですよねw
個人的には今でも凝ったものを作る時には、PCスマホ2パターン分けた方が良い派です。
などと言いつつ、歌い手DB・ボカロDBではレスポンシブWebデザインを採用しています。これはなぜかと言うと、特に最初に作成した歌い手DBは、スマホユーザーがメインになると思ったためです。
元来レスポンシブWebデザインというと、PCサイトのデザインをスマホでも見れるようにするという考え方が多いです。しかし、歌い手DBではスマホサイトのデザインをPCでも見れるようにしておこう、と主従が反対の考え方をしています。
元々歌い手DBはスマホデザインだけでよいかな、ぐらいに考えていたのですが、さすがPCで見づらいのはなーということで、スマホデザインをついでにPCでも見れるようにしたのが、今回作成したデザインなのです。
あ、ちなみにこのレスポンシブデザインも、先に出てきたCSS3の力を大きく利用して作られています。
プログラムの話。ニコニコ動画からデータを収集して、計算・保存・表示する
さてさて、デザインの話はこれぐらいにしておいて、続いてはプログラムの話。
先に簡単な概要からですが、歌い手・ボカロDBの中でプログラムはどんな働きをしているのでしょうか。
- ニコニコ動画から動画のデータを集める
- 集めた動画のデータを整理・計算する
- 計算したデータを保存する
- 保存したデータをサイト上で表示する
ざっくり分けてればこんなところです。プログラムというと小難しい話に聞こえますが、分けて考えればこんなものです。やろうと思えば人の手でもできることでしょう。
例えば歌ってみたのデータが集めたいのであれば、ニコニコ動画にアクセスして動画の情報をエクセルにでもぺたぺたコピペをし、集計用の関数を組めばデータ上、歌い手DBと同様のものを作ることができます。
とはいえ、今現在でも歌ってみたタグがついた動画は70万件以上あります。それを手作業で集めるのはちょっと骨が折れますね。しかも動画は日々再生数か増え、新しい動画も投稿されるのでどんどん更新もしないといけません。
さすがにそれはやってられないよねー、という話になるのでその辺をプログラム君にやってもらおう、となるわけです。
プログラムでニコニコ動画のデータを集める方法
さてでは、プログラムでニコニコ動画を集めるにはどうすれば良いのか。それは大まかに2つの方法に分かれます。
- 1.スクレイピングという手法を使う
- 2.APIを利用する
1.スクレイピングという手法を使う スクレイピングとは何か。簡単にいえばプログラムによる自動のコピーです。
仮に自分の手でニコニコ動画の情報を集めようとしたら、各動画ページを開いて再生数など必要な情報をコピーすると思います。それをプログラムにやってもらうのがスクレイピングという手法です。
歌い手DBでも、「歌ってみた」タグの検索結果ページをスクレイピングして毎日データを集めています。
便利な技術ではあるのですが、一方で著作権的な問題に繋がりやすい技術であったりもします。
著作権とは別方向ですが、以前には岡崎市立中央図書館事件という、図書館のwebサイトへスクレイピングをしていた方が、大量のアクセスによる業務妨害容疑で逮捕された事件もありました。実際は、障害に繋がるほどのアクセスでもなく、サイトのバグが大きな要因だったようで不起訴になったようですが。
こんな風に書くと怖くかんじもしますが、実際のところGoogleなんかの検索エンジンも全世界のサイトに向けてスクレイピングをしているわけなのですよね。
2.APIを利用する そんな、こちらが一方的にデータを拾いにいくスクレイピングとはまた違うのが、APIの存在です。
APIは運営側が、利用規約を定めた上で自社サイトのデータを公開しているものです。ニコニコ動画もAPIを公開しており、イメージいえば運営さんが各動画のデータをエクセルのような形式で提供してくれている、と思ってもらえれば良いかと思います。
そのAPIにプログラムを通じてアクセスすれば、スクレイピングのように各動画ページにたくさんアクセスをすることなく、まとめてデータをもらうことができます。
歌い手DBの場合、「どの動画のデータが欲しいか」までは検索結果ページへのスクレイピングで判断し、「各動画の実際のデータ」はAPIにアクセスすることで取得しています。
ニコニコ動画によくあるランキング動画もこのAPIのデータを使ったものがほとんどかと思います。それこそプログラム知識がなくとも、「ニコニコランキングメーカー」というソフトを使うことでAPIを通じたデータを取得することができるのですよね。
APIは様々な大手サイトが提供しています。例えばTwitterクライアントもTwitter社が提供しているTwitterAPIによって作られているわけです。
集めた動画のデータを整理・計算・保存する。プログラム言語の話。

データを集めた後はプログラムの基本ですね。歌い手・ボカロDBの場合、あとは足し算なり割り算なりをして、投稿ユーザーごとの累計再生数などを出しデータベースに情報を保存しています。
いまさらながらですが、歌い手・ボカロDBでは、PHPというプログラム言語・Codeigniterというフレームワーク・Mysqlというデータベースってやつを利用しています。
PHPはweb系に適したプログラム言語です。最近のwebサイトであれば、PHPかRubyという言語でプログラムが書かれていることが大半でしょう(他にはPerl、Pythonあたり)。それ以外のプログラム言語でもweb系のものが作れないわけではないのですが、webに最適化されている有名なプログラム言語といえばこの2つなのですよね。
世間ではRubyの方が生産性が高いと言われることが多いですが、初見の人の敷居が低いのはPHPかなと思います。敷居が低いが故に、僕のような本職でない人が触ることも多く、PHPを使うような奴はぐぐった情報を安易にコピペして危ないものを作ってばっかだと揶揄されることも多かったりします。結局は言語の優劣でなく、使い手の問題なのですよね。
初心者向けの情報は多いわけですし、ブログシステムとして有名な「WordPress」もPHPで作られているので、プログラム使ったwebサイトを作りたいなーという人はPHPで良いんでないでしょうか。
あ、ここでもPHPの僕の学習方法は独学ですw デザインはスクールに通ってますが、プログラムは完全に独学、もうちょっとちゃんと学びたいものです(´ー`)
よくある初心者向け本を見つつ、最初の頃一番役にたったのはこの本でしょうか。もう絶版なんですけど。
あ、あと先ほど紹介したドットインストールというサイトにもPHP編があります。
データをデザインと合わせて表示する
そんなこんなで集計したデータを、コーディングしたサイトのデザインと合わせて表示すれば歌い手・ボカロDBは\完成/
プログラムってやりたいです!って人たびたびいるのですが、多くの場合先ほどのドットインストールの途中などで飽きてしまうことが多いかと思います。
それはデザインなんかと違って、成長度合いが自分で判断しづらいし、学習段階で今やってるものが今後どう生きていくのかがわかりづらいからなのですよね…
簡単にいえばプログラムの学習ってかなり退屈なのです。なのでプログラムの勉強をしたいのであれば、ある程度自分が作りたいものを明確にして、まずは最低現そのサイト作成に必要な知識だけを身につけると良いと思います。
教科書を見て1から10まで順番に学んでいくのでなく、必要なものだけをつまんで、段々と足りない知識を補っていくスタイルが良いでしょう。
Googleで歌い手名/ボカロ名で検索した時に、上位に表示されるよう頑張る

サイトをただ作れば良いわけでもないのが、サイト運営の世界。多くの人に見てもらいたいのであれば、当然宣伝もしないといけません。
歌い手DB・ボカロDB共にTwitterでたくさんの方々に広めていただいていますが、実は先行して運営している歌い手DBの場合、現在新規アクセス流入の半分以上がTwitter経由でなくGoogle・Yahooといった検索エンジンだったりします。
「歌い手データベース」というサイト名で検索いただくことももちろんありますが、それ以上に「歌い手」や「○○(歌い手名) 歌ってみた」などのキーワードで検索をしてもらえているのが大半です。
このように検索エンジンからアクセスを獲得する際に考える必要があるのが、SEOという手法です。
SEOは「検索エンジン最適化」と訳されますが、とにかくまあ検索エンジンに好まれるサイトにしましょうということです。
このSEOは大きく分けて2つの対策に分けられます。それが「内部対策」と「外部対策」です。
外部対策 → 一言で言えば他のサイトからのリンク。色々なサイトからリンクされている=色々な人から評価されている。
自分でやることといえば基本的には内部対策です。知り合いのサイトやブログさんに、自分のサイトへのリンクを掲載してください!とお願いするのはかなり大事ですが、逆に言えばそれぐらいしか外部対策でできることは普通ないので。
内部対策で大事なのは、事前のサイトの設計です。歌い手DBでは、「○○(歌い手名) 歌ってみた」などのキーワードでの検索が多いと書きましたが、これは大前提として、歌い手さんごとの個別ページが存在するからこそのことなのですよね。
なので仮に歌い手DBが、ランキングページや歌い手さんの一覧表だけで構成されていたら、そのようなキーワードでアクセスされることはありえません。
ただ無意味に中身の無いページを量産するのは最悪ですが、ある程度幅広くページを持つことで検索されるキーワードの幅を広げることができるのです。
最終的には、「歌い手データベース」「ボカロデータベース」と検索してくれる人がほとんどになったらそれが最強とは思うのですが、あまり認知されていない段階では、うちのサイト名を知らないでも来てくれる窓口を作っておく必要かあるのですよね。
……
言いたいことはもっとたくさんあるのですが、とりあえず歌い手DB・ボカロDBを作る際に用いた技術だったり考え方っていうのは大ざっぱにすると以上です。
一人でも良いのでこの記事を多少なり参考に、自分が作りたかったサイトを作る切っ掛けになれば幸いです。
乱文を最後までご覧いただき、ありがとうございました。
ボカロデータベースという、ニコニコ動画のボーカロイドまとめサイトを作った話。
歌い手データベースという、ニコニコ動画の歌ってみたまとめサイトを作った話。 という記事を先日アップしたばかりですが、ボカロ版も作成をしたのでお知らせ。
 ボカロデータベース
ボカロデータベース
歌い手データベースもそうですが、動画単位でなく投稿者単位でのランキング作りをしています。というのも、ニコ動のランキングは動画単位なので、界隈の全体感が掴みづらいよなーと思っていたためです。
ランク順のボカロP一覧なんかを見ると、人気な方々の全体感が掴めるのでないかなと思われます。こうして見るとなんだかんだとニコ動初期の頃から投稿を続けている方が多く、驚き尊敬です。
辺りは新しい人の発掘に。まだ公式ランキングに載らない方々のちょっとした励みにもなれたら幸いです。
この辺り完全に歌い手DBからの流用なので、後々ガシガシ変えていくかもしれないですが。
他にも、
- 初音ミク/鏡音リンなどでカテゴリ分けしたい。
- デザインを、歌い手DBと差別化していく。
- ランクの計算式が、(累計再生数+累計コメント+累計マイリス数)×マイリス率 は適当なのでどうにかしたい。
- ボカロDBと歌い手DBを連携させていく。
- というか、ボカロまとめサイトってすでにあるし需要あるのか?
- 「歌い手DB」の対になるサイトなら「ボカロDB」でなくて「ボカロPDB」だけど語呂が悪かった。
などなど考えるところは様々あるですが、一先ずデータの収集は完了し形になったので公開をしました。
これから順次機能追加していきますので、なにかありました@ryryoまでご連絡くださいませ。
それではどうぞボカロDBをよろしくお願いします。 →ボカロデータベース
歌い手データベースという、ニコニコ動画の歌ってみたまとめサイトを作った話。
昨年の8月、歌い手データベースというサイトをオープンしました。 http://nicodb.jp/u/
作ったあと紹介の記事など一切書いていなかったので、今さらながら書いておこうと思います。
このサイトはすごい簡単にいえば、ニコニコ動画の歌ってみた・歌い手のまとめサイトです。変わったところで言えば、歌い手さんごとに今までアップした動画の累計再生回数などがわかるようになっているとこでしょうか。
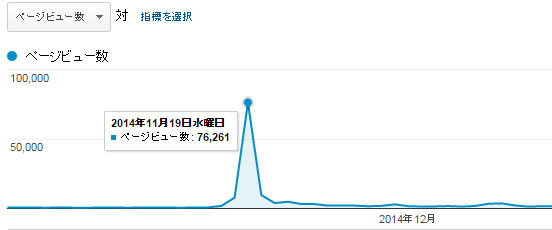
意外と公式ではその辺りがわからないので歌い手さん達に好評いただき、Twitterで同時多発的に紹介いただき、その日は一日で約7万PVがありました。
 (一日だけ伸びてその後大したことないのがよくわかりますね!)
(一日だけ伸びてその後大したことないのがよくわかりますね!)
↓そらるさんという、メジャーデビューもされている有名歌い手さんにもツイートされた図
ハッハッハ RT @remyu0817: そらる歌い手ランク2位やん
http://t.co/LaXfaWRGDn
— そらる@冬コミ火曜日東シ-74a (@soraruru) 2014, 11月 18こちらも含め、この時にはtwitterで歌い手の方々等200~300人前後?にご紹介いただき、感謝感謝なしだいでした。
作った経緯とか
- 最近の「歌ってみた」がよくわからなかったから。
- 欲しいけど無かったから。
この2点が、サイトを作った大きな理由です。
正直ここ数年の歌ってみた界隈ってよくわからなかったのです。
元々、自分の中の「歌ってみた」というと、メルトやブラックロックシューターなどのイメージが大きく、「歌い手」が前に出ているというよりは、ミクさんありきでそれこそ誰が歌っているのはあまり意識していませんでした。(この時期は、投稿者プロフィールページなども存在しなかったと思いますし。)
それがmagnet辺りでニコニコも腐女子のものになったか・・などと思いつつ、カゲロウデイズ辺りでもうこれわかんねぇなとなり、しまいには歌い手がメジャーデビューっていうけど、この方誰?、というそれなりにニコ動初期ユーザーの方あるあるであろう流れをたどっています。
なので今どんな人や曲が人気なのか等調べてみようかと思ったら、wikiやブログなどのまとめサイトはほぼ数年前に更新が止まっているものばかりで、じゃあ調べついでにサイトでも作ろうかと思ったのが、ざっくりとした作成の経緯です。
最近、ニコニコ系の情報サイトって新しいものを見ないよなぁとも常々感じていたので、ぼちぼち自分が作る番か、とか思いつつ。
ちなみに当サイトの「殿堂入り」カテゴリを見ると、累計のマイリスト数が多い順に歌い手さんを見れるのでたいぶ人気どころがわかります。
歌ってみたのユーザーは若い
そしてサイトを作ったりしていく中で感じたことですが、改めながらこのジャンルのユーザーって投稿者も視聴者も圧倒的に若いなーと。
サイト作りがてら、何度か歌い手ライブにも行きましたが、JCJKが両手に物販グッズを抱えながら友達と走回っている光景を見ると、「これが今のニコ動か」とか「インターネットすげぇな」とか色々感じるところがあります。
一方で昔からいる投稿者の中で今も人気な方(もはや歌い手というか、プロデューサー的側面が強いですが)、halyosyさん ・ ゴムさん(HoneyWorks)などを見ると、様々な変化があって今の現状があるのでしょう、と。お二人とも2ch時代からのネット活動と聞きますし、ただリア充にネットの遊び場が取られているだけ、というわけでもないのかなと思います。
一古参として、今のニコニコはつまらない論もわかるのですが、この歌い手DBを作るのは楽しんでやっていますし、その効果でtwitter( @ryryo )のフォロワーも若いユーザーさんが増えなんだかんだと楽しいインターネッツライフを送っている昨今です。
Special Thanks
■ユミソラ( @YumiSora )さん
サイト製作にあたり、Illustrator講座・JavaScript/jQuery 講座等で大変お世話になりました。サイトへの直接のアドバイスや、Twiiter上での告知とても助かっています。
■歌らん( @weekly_utaran )さん・nin( @nin_siawasesa )さん
週刊ニコニコ歌ってみたランキング・セカセカしないでたまには新着歌ってみたでも見ようよで、5年以上歌ってみたを見てきたお二人に、新参者を温かく迎えていただきとても感謝しています。目に見えない部分でも色々フォローいただきありがとうございます。
■歌い手DBをご覧の歌い手さん、歌ってみた好きの方々
Twitter等でサイトを広めていただいたり、ご意見ご感想をいただけたりとサイト製作のかなりのモチベーションになっています。これからも歌い手DBをさらに進化させていきますので、ぜひまたお暇な際には覗いてもらえればと思います。
今後ともどぞよろしくです。
ニコニコ動画作業用BGMランキングサイトを作った
ニコニコ動画には、「作業用BGM」タグというアングラながらIT系の人も音楽業界の人も見てしまっているようなタグが存在しています。今回作ったのは、そのタグに特化したデイリーランキングサイトです。
ニコ動自体にランキング機能は存在するのですが、サイト全体のランキング、特定の大カテゴリのランキングに限られています。そのため、中小タグのランキングというものは存在しません。
なので、その中小タグの一つとして存在する「作業用BGM」のタグ専門のランキングサイトを作成しました。
利用するにあたって。
- ■At your own risk.
- ■気に入った曲があれば、ニコニコ市場(Amazon)でポチる。
- ■そもそも好きなアーティストの曲なら、ニコ動なんぞ聞かずアマゾンなりiTuneStoreでポチる。
作った経緯というか思いというか。
ポチるポチる書いていますが、ニコ動はまだ権利処理が出来ていない部分があり、作業用BGMもそのカバーされていない範囲に当てはまります。
なので、正しく・早くクリエイターに還元するためには、ぜひポチっていただくのが一番です。その方が音質も良いですし。
そんな中、作業用BGMにはどんな価値があるのでしょうか。
『今は知らないけど、潜在的に好きな音楽ジャンル・楽曲を知ることができる場。』
それがこのタグに関して僕が感じている良さです。
IT的にはweb2.0(死語)的にユーザーが楽曲をレコメンド(もはや死語)してくれる場。今っぽくいうとキュレーションしている場でしょうか。
音楽を知る機会
よくこの手の話になると出てくるのが、『DOMMUNE(ドミューン)を見ている人が、新たにCDを買っている。』というお話です。
(・・厳密なソースなしに、この話ばっかするのもズルいなぁとは思いますが[要出典]。とはいえドミューンな出演したDJのイベントはたしかに増員がかかるというのは、初期の頃から言われています。)
金土を休信日にして週末はリアルな現場に繰り出すことを促すというDOMMUNEの目論見通り、出演した各DJの週末のイベントには、かなりの増員が達成されているとのことである。
じゃあDOMMUNEがなにか新しい音楽を生んでいるのか、いままでなかった新しい文化を生んでいるのか、というと、全てにおいてそうというわけではありません。
東京に住んでいればageHaなどクラブで聴ける曲を、場所をネットに変えて広めているだけっちゃだけなわけです。
結果、いままでクラブに行ったことがない人、普段クラブに行きづらい環境にある人も、普段聴かない音楽に触れることができ、それがCD購買やクラブの増員に繋がっているのでしょう。
これは世の中に良い音楽がないから買わない、というよりも、世の中に良い音楽があっても、それを知らない人が多いということなのだと思います。
では、なぜ世の中にまだまだ知らない音楽があるのでしょうか。
一般的に音楽を知る機会というのは、テレビだったりラジオだったりがやはり大きなウエイトを占めます。そしてそこで知れる音楽のジャンルは、極一部にすぎない、これは大きな理由でしょう。
僕自身、学生自体は深夜にカウントダウンTVを親に隠れながらこっそり見ていました。(あのCGキャラはなんだったのか。なぜめちゃイケは よくパクッていたのか。
また中間試験の勉強をしつつFMラジオもよく聞いていました。実家は関東圏なので、bayFM78あたりです。ベ~イエフエ~ムセブンエ~イトというコールを何度聞いたことでしょうか。そしてなぜラジオは6月ぐらいに「先取り!夏に聴きたい音楽特集」11月ぐらいに「どこよりも早いクリスマスソング特集」みたいなことをやるのか。
などといった思い出話はさておき、テレビを見たりラジオを聞いたりして、世の中の音楽を幅広く聴けるのか。それはやはり否で、どうしてもJpop中心になります。
何を今更という話ではあるのですが、最近Facebookを見ると改めてそれを感じます。
このごろは一般の層にFacebookが普及してきた影響か、友達かも?によく学生時代の友達が出てきます。その時、プロフィール好きな音楽欄を見るとなにが書かれているか。多くの場合は、こんなところです。
- EXI○E
- A○B48
- ジャ○ーズ系
極端な例ではありますが、わからなくはないでしょう。
もちろん、好きなアーティストがいるというのは、とても良いことです。
ただ思うことは、いろいろな音楽を聴いた上でそのアーティストが好きと言っているのか、それともほぼそのアーティストの情報しか入ってこない中でそのアーティストが好きと言っているのか、ということです。
これは、今音楽が売れないうんぬんという話に繋がってくると思います。
音楽が売れないうんぬん
今、世の中で音楽が売れないというお話がありますが、これに対する解答として、CDの値段が高い!握手券がついていない!SONYの曲がiTuneStoreでなくレコチョクでしか配信されていない!などという話が出てきます。
どれもこれも正解だと思います。しかし、かといって今例えばアルバムの値段が1000円になったからといって、今音楽を買わない人達がアルバムを買うようになるのかというと、そうとは限りません。
また、他にも最近、SONYが定額楽曲配信サービスをスタートしたとか、海外でspotifyという定額楽曲配信サービスが流行っている、みたいなトピックがよく出ます。
- http://av.watch.impress.co.jp/docs/topic/20120704_544807.html
- http://www.musicman-net.com/SPPJ01/01-2.html
では今後こういったサービスが流行るのか。全てのレーベルをまたいだ定額の音楽配信サービスが日本に出来た時に、そのサービスを多くの人が利用して、音楽業界が盛り上がるのか、と考えると、中々そういうイメージが僕には出来ません。
というのも、やっぱり音楽を買わないというのは、価格が高いからとかの前に、新たに欲しい音楽がない(わからない)からって部分がかなりでかいと思うのです。
学生時代ある程度カラオケに行っていた人であれば、好きなアーティストは?と聞けば、4.5人ぐらいすぐに出てくるでしょうし、容量がちっさなiPodであればそれが埋まるぐらいの楽曲数を持っているでしょう。
でも、そんな人達にそれ+α、もっと毎月たくさん聴きたい曲ある?と聞いたら、別にないというのが大半の答えでしょう。せいぜい自分が好きなアーティストの新譜が出たら、チェックするぐらいです。
では、どうすればそんな人達にさらに音楽を聴いてもらうことができるのでしょうか。
ネットで知る、新しい音楽ジャンル
その一つの解答としてあるのが、新しい音楽ジャンルを知ってもらうということだと思います。
先に書いたことですが、テレビやラジオを見ている限り、Jpop・邦ロック的な情報がほとんどです。それ以外のジャンルを音が聴けるマス媒体から知ることができません。
それ以外のジャンルに詳しい人がいるとしたらそれは、音楽好きな親だとか、音楽に詳しい先輩とかがいて、その人に教えてもらった、みたいな大変アナログな情報経路でしょう。
そんな、いままでアナログでのみ発生していた、音楽情報の流通、それが少しでもネット上でも発生してもらえればと思っています。
○万曲配信!月々○○円!オリコンランキング○位!みたいな情報の前に、「その曲が好きなら、この辺りもオススメだよ~」と教えてくれる存在がもっとネット上にも必要だと思うのです。
DOMMUNEというのは、その一端でしょう。DOMMUNEを知るまで、クラブミュージック的なジャンルの情報をほとんど持っていなかった人がいるからこそ、DOMMUNEきっかけでCDを買った!という人が出てきたのでしょう。
他にも、というネットラジオサービスでも、クラブ界隈の音楽を無料で聴きつつ、サイドバーにあるリンクから今流れている音楽のCDを簡単に購入することができます。
また、そこそこ有名どころですが、でも登録したお気に入りアーティストとテイストが似たアーティストの曲をネットラジオとして、何曲かまで無料で聴くことができます(それ以上は月額制)。プログラム的なレコメンドなので、ちょっと微妙ですけど。
んでは、これらのネットサービスで世の中の音楽ジャンル諸々把握できるよねー、という状態かといえばまだまだ足りない気がしています。
DOMMUNEやblock.fmでクラブ的なジャンルの曲をある程度知ることができても、他のジャンルの曲を知ることはできないわけです。
そしてLast.fmだとか、Amazonの「その商品を買った人は、この商品も買っています」みたいにプログラムで行ったレコメンドはちょっと微妙です。(特にアマゾン先生ェ・・
なので、いろんなジャンル版DOMMUNE・block.fmみたいなものがあれば良いなと思っています。
作業用BGMについて
そして、そんな場として存在するのが、ニコ動の作業用BGMでないのかなと思っており、今回こんなサイトを作成したわけです。
ボリューム的にはアニソン・ゲームソングが多いですが、ちょっと掘れば、マイナーなジャンルでも結構多くの良曲が紹介されています。
基本、一つの作業用BGMには10曲前後収録されているわけですが、10曲全部同じアーティストだけで構成されているわけではありません。一つのテーマに沿った、10人のアーティストの曲が収録されています。
例えば、
- ○○ジャンルの初心者に聴いてもらいたい曲
- 寝られない時に聴きたい曲
- テンション上げたい時に聴きたい曲
- ドライブしながら聴きたい曲
- 夏を感じる曲
- もっと評価されるべきな曲
- 2011年UKチャートまとめ
のようなテーマを軸に、各ジャンルに精通した方々が様々なアーティストの曲をまとめています。そのため、自分が知らないジャンルを知るという際、非常に便利です。アーティスト名を知らなくとも、ふわっとしたイメージで曲が探せるので。
ここがyoutubeなんかとの一番の違いでしょう。youtubeにはニコ動よりも曲数があると思われますが、知っているアーティスト名を検索して聴くというのが基本的な行為です。そのため、「詳しくないんだけれど、ハウスの良い曲知りたいな。」といった要望にはあまり応えられません。
メジャーなアーティストで自分が知っている曲を探すにはyoutube・自分が知らないアーティストの曲を雰囲気やざっくりとしたジャンルで探せるのが、ニコ動作業用BGMという位置づけでしょうか。
知らない曲を知ってもらうには、まずは導線が必要です。興味付けが必要です。そこに必要なのが、「人の紹介」というとてもアナログな行為です。
良い音楽の紹介というのは、プログラムでできるものだとは思えません。どこまでいっても紹介してくれる『人』が必要です。
紹介してくれる人がいなければ、例え全曲無料で聴けるとしても、自分が知らないアーティスト・曲にたどり着くことはできません。本当はそのアーティストの曲が潜在的には好きかもしれないのに。それは非常に残念なことです。
そしていままでは、その紹介という行為が、とてもアナログに狭い範囲で行われていました。しかしそんなアナログが行為が、ネットを通すことで数千・数万という人に届く可能性が今はあるのです。
権利関係うんぬん
とはいえ、権利関係的に限りなくブラックに近いブラックなこの界隈。早く権利関係が正しく処理されればなぁと思います。
最近周りでちょくちょく、「BGM聴くためにプレミアム会員なったよ~(長時間の動画はよく読み込みが止まるから。」みたいな声を聞くことが増えてきました。
これってニコ動にはお金が入っていても、それがクリエイターまですべて届いていないという、とてもよろしくない状態です。
ニコ動全体としては、JASRACとの一部包括契約を結んでいたり、avexとのあれやこれがあるので、話自体は進めているのかなぁと信じている次第ではあります。
そうでなければ、作業用BGMなんてタグがついている動画は速攻ですべて消されても仕方ありません。10月以降の違法DL刑罰化の話もありますし。
この辺りがクリーンになってクリエイターに利益還元されるようになる、あるいはいっそのこと全作業BGM一斉削除、そのどちらかの結末を望むしだいです。
そして、その結末をこのサイトを通して見守っていければと思っている昨今です。
どんな結果になるかはわかないけれど、前者であればプレミアム会員費+1000円ぐらいまで払うよ、と。もし似たようなことを感じている方がいれば、ぜひアクセスしていただければ幸いです。